Webový editor textu
Pro úpravu textu na vašich stránkách je použit dnes již běžný webový editor textu, který dovoluje běžné úpravy textu na stránce včetně vložení obrázků nebo vytvoření odkazů na jiné stránky či soubory ke stažení. Editor je založený na Javascriptu, proto musíte mít pro editaci tuto funkci zapnutou.

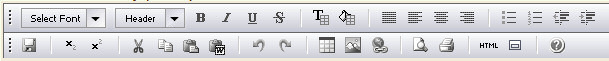
První nástrojová lišta
V první nástrojové liště editoru jsou dostupné tyto funkce (zleva)
Fonty
První volbou můžete v editoru vybírat z několika druhů fontu, jejich správné zobrazení sice závisí na použitém prohlížeči, ale použité fonty bývají defaultně v prohlížečích dostupné. Základní typ písma použitý na stránkách je Verdana, ten je použit vždy, pokud není definován jiný.
K dispozici jsou:
Arial,
Comic sans MS,
Curier new,
Georgia,
Impact,
Sans Serif,
Tahoma,
Times New Roman,
Verdana.
Jejich vzhled je znázorněn přímo ve výběrovém menu.
Nadpisy
Další volbou, kterou editor nabízí je různá velikost nadpisů od H1 až po H6. (nadpis H1 = největší, H6 nejmenší a volba ke zrušení nadpisu P, ta změní nadpis typu H zpět na běžný odstavec tj. odstraní označení textu jako nadpis). Velikost písma u nadpisů velikosti H2,H3 a velikosti H4,H5 je stejná liší se jen barvou písma (hnědá/zelená).
Nadpis o velikosti H1
Nadpis o velikosti H2
Nadpis o velikosti H3
Nadpis o velikosti H4
Nadpis o velikosti H5
Nadpis o velikosti H6
Jejich vzhled je opět znázorněn přímo ve výběrovém menu.
Styl písma
Editor dále umožňuje standardní vyznačení stylu písma na Tučné, Kurzívu, Podtržené, Přeškrtnuté, a jejich případnou kombinaci. Tučná podtržená a přeškrtnutá kurzíva. Pro tučné písmo je v editoru použito značení STRONG - tedy písmo výrazné nikoli jako BOLD - tučné.
Barva textu a barva pozadí textu
další volbou editoru je výběr odlišné barvy pro text i pro pozadí textu než je použito v základním stylu za účelem jeho odlišení. Výběr se provádí pomocí výběrových tabulek s ukázkou jednotlivých barev. Tučný modrý text na žlutém pozadí.
V některých případech se daná barva nemusí uplatnit, to pokud byl po její definici ještě aplikován jiný vzhled (např. tučný) definovaný v CSS stylu - jako v tomto ukázkovém případu. V takovém případě je nutné výběr barvy zopakovat, tak aby byl posledním příkazem na barevně odlišený text a uplatnil se přednostně.
Zarovnání textu
Editor umožňuje zvolit zarovnání textu: na celou šířku (defaultně), vlevo, na střed a vpravo.
Uvedené zarovnání se však neuplatní na odstavec se zvýrazněnou iniciálou, který je zarovnán na celou šířku strany.
Seznamy a odsazení textu
Pro definování seznamů můžete využít běžné nečíslované i číslované seznamy a pro ucelené bloky textu jiné odsazení od okrajů stránky.
Seznamy lze vnořovat právě pomocí odsazení (odsazením textu v seznamu vznikne další podúroveň seznamu počítaná od začátku).
Číslované seznamy
- položka 1
- položka 2
- vnořená položka 1 pomocí odsazení vpravo
- vnořená položka 2 pomocí odsazení vpravo
- vnořená položka 3 pomocí odsazení vpravo
- položka 3
Nebo nečíslované seznamy
- položka 1
- položka 2
- vnořená položka 1 pomocí odsazení vpravo
- vnořená položka 2 pomocí odsazení vpravo
- vnořená položka 3 pomocí odsazení vpravo
- položka 3
Číslované a nečíslované seznamy lze kombinovat.
Pokud se odsazení použije na samostatný odstavec je jeho začátek posunut vpravo tolikrát kolikrát je použit.
první použití odsazení textu.
dvojité použití odsazení textu.
To umožňuje svislé zarovnání např. podružného textu ve složitějším dokumentu.

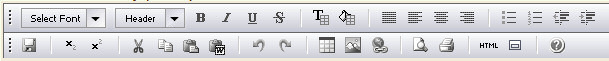
Druhá nástrojová lišta
V druhé nástrojové liště editoru jsou dostupné tyto funkce (zleva)
Horní a dolní index
Tato funkce je identická s běžnými textovými editory.
Manipulace s textem
Další funkce - vyjmout, kopírovat, vložit jsou opět standardní v celém operačním systému Windows, jde o stejné funkce dostupné klávesovými zkratkami Crtl + x, Ctrl + c, Ctrl + v.
Úprava textu z Wordu
Tato volba naznačená symbolem kopírování a písmenkem W odstraní nežádoucí kódování, které je přeneseno z textového editoru Word při zkopírování textu předchozími funkcemi. Tento velmi rozšířený textový editor vytváří text skrytě doplněný o řídící značky neslučitelné s html dokumentem, proto je nutné tyto značky (tagy) nejprve odstranit a formátování textu následně opravit pomocí webového editoru textu. Někdy je destrukce textu tak výrazná, že je výhodnější požadovaný text ve Wordu uložit jako html dokument a ten po otevření ve webovém prohlížeči překopírovat do webového editoru textu.
Zpět a vpřed
Jde o funkci návratu předchozího stavu editovaného obsahu. Tato funkce je opět obvyklá u všech vyspělejších textových editorů. Pozor vztahuje se jen na úpravy textu, neumí vrátit (odvolat) vložení odkazu aj.
Vytvoření tabulky
Pro vytvoření tabulky se nám otevře nové dialogové okno. V něm vybereme rozměry tabulky - počet sloupců a řádek dále můžete vybrat ještě sílu rámečku celé tabulky, jeho styl, barvu, případně barvu pozadí rámečku pokud je zvolena šířka mezi-výplně (Padding), parametry orámování jednotlivých buněk tento editor nenastavuje.
Text se při editaci zobrazuje odlišně, v editačním poli přejímá vzhled z nastavení vašeho PC, proto nemusí velikost a styl textu odpovídat výsledku.
Pokud ponecháme výchozí - standardní nastavení získáme tabulku s nevýrazným ohraničením vzhledově zapadajícím do použitého stylu stránek (viz následující tabulka).
Ukázková tabulka s jednoduchým orámováním síly 1 px zelenou barvou
Ukázková tabulka s dvojitým orámováním o síle 3 px žlutou barvou
V tomto jednoduchém editoru nelze slučovat buňky ani řádky, lze jen dodatečně tažením za okraje měnit velikost celé tabulky, proto je vhodné složitější tabulky vložit z jiného zdroje.
POZOR! někdy je nutné po vložení externích dat použít volbu "Převod z Wordu", jinak nelze stránku uložit.
S ohledem na kompatibilitu prohlížečů doporučujeme IExplorer nebo MozilaFirefox.
Vložení obrázku do textu (a jeho přecházející odeslání na server)
Pokud máte potřebu do webové stránky vložit obrázek, pak ho musíte nejprve odeslat na webový server. Je celkem jedno zda na ten, kde se nachází vaše stránka, nebo někam jinam, ale musí jít o na webu veřejně dostupné místo, aby se váš obrázek zobrazil každému, kdo bude stránky prohlížet. (obrázek uložený jen na vašem PC je pro ostatní uživatele
Nejúčelnější je pokud využijete k uložení obrázku server na kterém jsou i vaše stránky. Pro odeslání obrázku na server jsou v RS připravené dvě možnosti:
- použít samostatnou stránku tohoto RS. Ta je dostupná z levého menu pod názvem "Odeslat soubor/obrázek". Pomocí této stránky můžete na server odeslat obrázky typu JPG, GIF, PNG a současně je při odesílání i zmenšit na potřebnou velikost. Po odeslání vám je nabídnut text pro následné vložení do do kolonky "Název obrázku" v levé dolní části dialogového okna webového editoru, (zde je možné zadat i další parametry obrázku) po jeho potvrzení se vloží obrázek to textu .
- použít pro odeslání obrázku na server přímo vnořenou funkci v dialogovém oknu pro vkládání obrázku do stránky - jedná se o ztrojenou funkci:
- v levé horní části dialogového okna - nejprve vybereme obrázek na svém PC (jen JPG) a ten odešleme na server (můžeme využít současné zmenšení při odeslání)
- v pravé části dialogového okna se v seznamu následně objeví název odeslaného obrázku (bez háčků, čárek s nahrazenými mezerami), kliknutím na jeho název se přenese do kolonky "Název obrázku"
- v levé dolní části dialogového okna (zde je možné zadat i další parametry obrázku) a následně potvrzením obrázek vložit do textu.
Při vkládání obrázků je ještě dobré přidat alternativní text, který se zobrazí v případě že se připojený obrázek nepodaří zobrazit (např. proto, že byl již ze serveru smazán, nebo selhalo jeho zobrazení při umístění z jiného místa uložení).
Dále je možné definovat jinou velikost zobrazení než je jeho skutečná fyzická velikost (šířka a výška) a také zda má mít rámeček (okraj o číselně definované síle linky).
Na stránce potřebujeme obrázek vetšinou někam zarovnat a aby se nedotýkal textu také definovat potřebné svislé i vodorovné mezery od textu.
Vložit odkaz
Pod symbolem řetězu je možné z vyznačené části textu vytvořit odkaz. Odkaz pak uživatele nasměruje následovně:
- jinou webovou stránku, pak vložíme celý řetězec z adresy prohlížeče, zde mlžeme využít další volby, jako zda má být odkaz otevřen (target) do nové stránky = _blank, do téhož okna = ostatní volby nebo když není nic vybráno.
- na soubor ke stažení, vložíme do URL: jen název souboru po jeho odeslání na server (k odeslání použijeme stejnou stranu jako pro odeslání obrázku - "Odeslat soubor/obrázek".
- na mailový program k odeslání zprávy - pak vložte jen celou mailovou adresu.
Zobrazit náhled editovaného textu
Tato volba má pomáhat v průběžné kontrole výsledného vzhledu textu, avšak nedokáže převzít vlastnosti definované v CSS stylu stránky a proto není zcela přesná.
Tisk editovaného textu
Volba tisku umožní vytisknout obsah webového editoru, ale nikoli celou stránku. Dá se použít pro kontrolu obsahu.
Zobrazení zdrojového HTML kódu
Touto volbou se vám text zobrazí neformátovaný v původní podobě včetně všech formátovacích značek. Při znalosti HTML kódování stránek lze použít ke kontrole a opravě případných chyb v zobrazení.
Editor na celou obrazovku
Tato volba zobrazí jen editovaný text, ale nepřebírá všechny parametry z CSS a tak není zcela přesná, navíc díky větší šířce sloupce nedovoluje stejné formátování jako na stránce.

